Our files and code to make the website are here: https://github.com/scotentSD You don’t need to know how to code or use html / CSS.
The only thing you need is Mark Down and to understand the basic of using Github
Understanding the structures of our repositories
What’s a repository?
It’s a structure where you can have your files and folders, with a version control. You can see the history of the changes done to the files and revert them if needed.
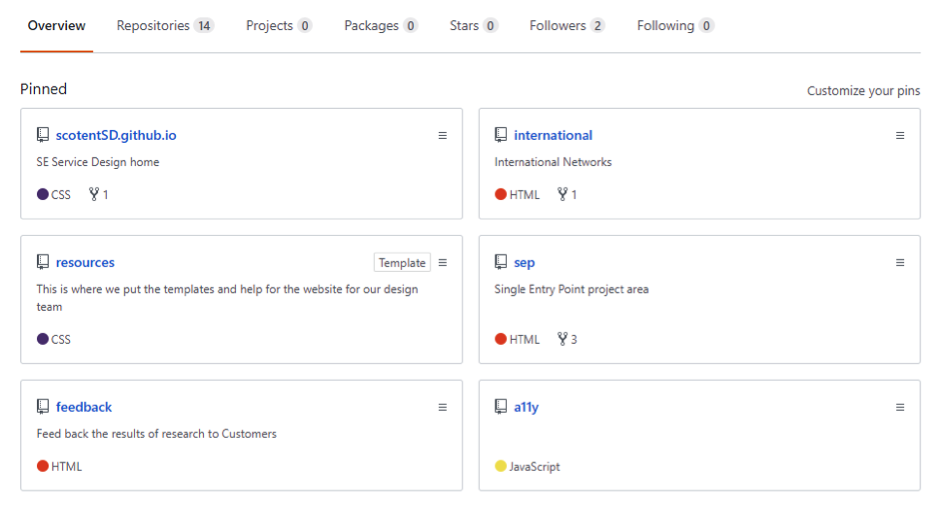
Our main repositories:

What’s a commit message
Whenever you upload or delete a file, make a change to an existing file or create a file in github, then you need to write a “commit” message. This is a way for us to track what has been done.
The form should be: your initials + short explanation of what you did
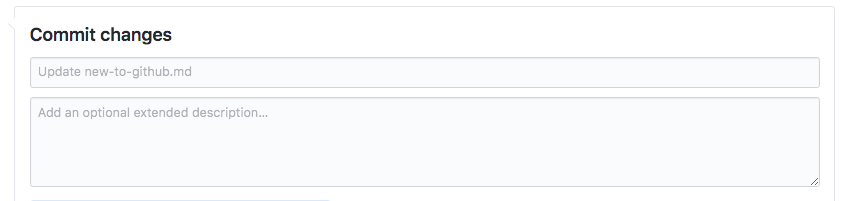
Here is the box where you would add your message:
Before

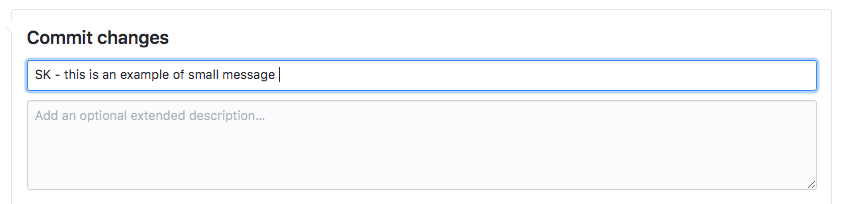
After

Then click on ‘Commit changes’
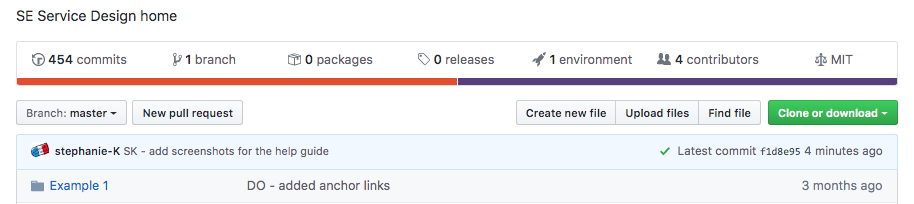
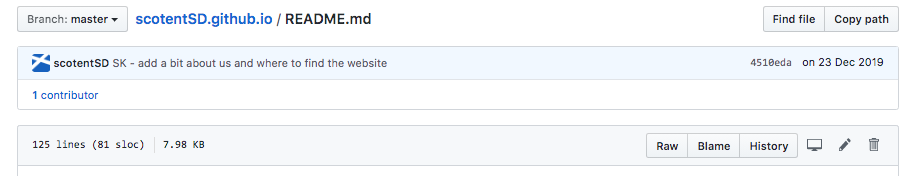
That’s your changes confirmed. You will see the message appear at the top of the files in the repository with a blue background. After 1 minutes ot 5 minutes you should see a green tick next to the ‘Latest commit’ text.

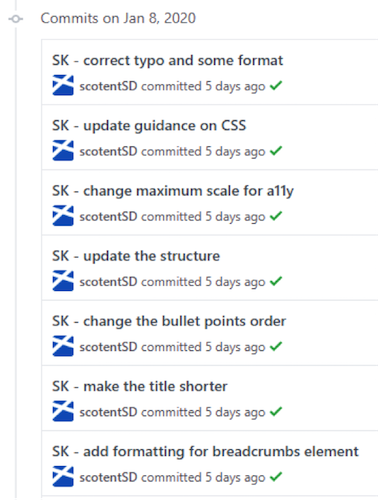
Examples of commit messages:

Change an existing file
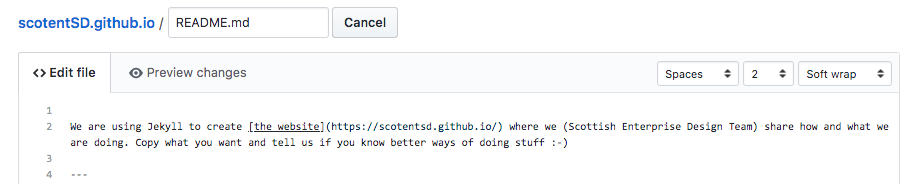
Select the file in the repository, and then select the pencil icon:

Make the changes you need. Add a commit message with your initials and a short description of what you changed.
Change a file name
You won’t be able to do this for pictures or PDF you have uploaded. But for other files, you just need to select them, click on edit and then change the name of your file in the input box. You will need to commit this change and write a little message as explained above.

Upload a file
Note: if it’s a pdf file or a picture you won’t be able to change their name after but will have to delete them, change the name, and then upload them again. So make sure you’re ok with the name of your file before uploading it.
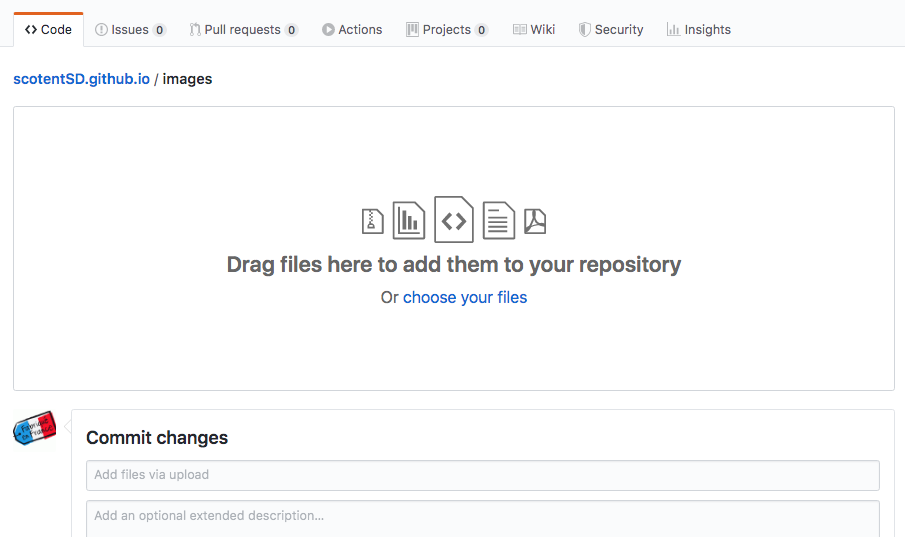
- go to the
filesorimagesfolder and select ‘Upload’
![]()
- drag and drop your file(s) or browse to find them

-
wait for them to be uploaded
-
add a commit message with your initials
Delete a file
Select the file, click on it, and then click on the bin icon on the right. Add a commit message. Done.

Create a file (extension will be .md)
Select the folder where you want to create your file. Use the ‘Create new file’ button
![]()
In the top box, you can write the name of the file (no space or special characters, but you can use dashes), don’t forget the dot plus the extension .md if it’s a markdown file.
Add a commit message, and that’s it.
Create / delete a folder
It should be much easier then this, but, if you don’t have access to a command window because you’re using a restricted company laptop, then here is how to proceed:
To create a folder
You need to create a file. If you need a file in this folder, that’s great, you can do both at the same time. If not then you will create a fake file:
Proceed as for a file creation and in the box for the file name, you will type: name-of-your-folder/name-of-your-file.ext
This will create both the folder and the file in it once you commit this.
You can delete the file once you have added other in this folder.
To delete a folder
You will have to delete every files in it, one by one and the folder will then disappear.
Other
(css change, include, links, branches - will be added if needed)