SE Pattern Library
SE Pattern Library
Key principles
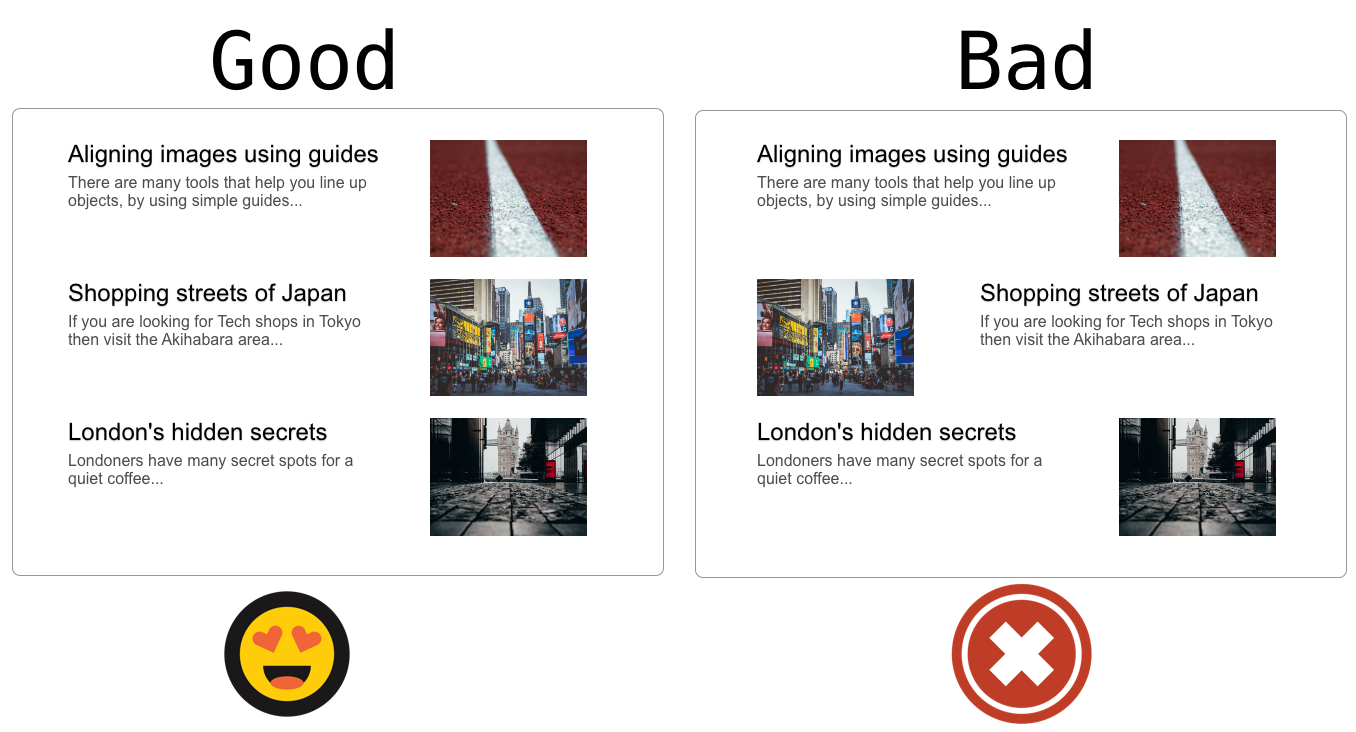
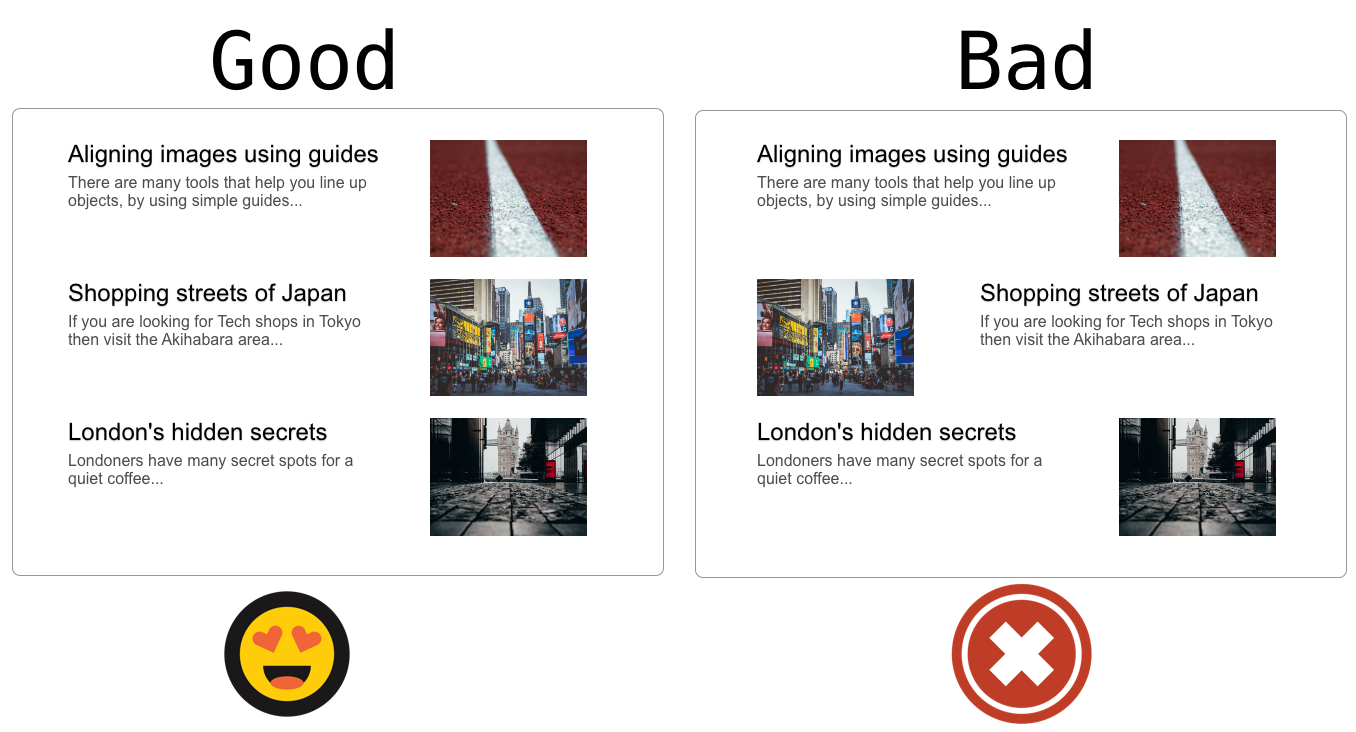
- Keep articles with images aligned vertically.
- If you have sections on a web page make sure that they are easy to scan by having the Images and Headings aligned vertically
- Do not alternate them from side to side. This makes the page hard to scan.
- Accessibility is improved by vertical alignment.
Pattern
- Articles on a page have the images vertically aligned on one side.
- You can use either side as long as you stick to it.
- Align headings in a similar manner.
- The GOOD example is easy to scan the headings or images
- The BAD example is hard to scan and can also cause issues for people with extra Accessibility challenges

Anti Pattern
- Articles on a page that alternate between Images on Left and Right of page
- If you make the images bigger and line up with each others corner then the effect is quite “cool”, BUT it is still harder to scan.
Supporting research
- This is a common pattern that is seen on many usability test rounds
- The California Page on the Scottish Enterprise website is an example (Doc Link to be added)
- Easy to scan
- Layout
- Alignment
Last update
- Martin Kerr
- 28th March 2020